TMA 设计指南
信息
从 6.10 版本开始,Telegram 更新了小程序的配色方案:修正了一些旧的配色,同时添加了新的配色。
为了更好地理解背景,让我们回顾一下历史上的更新。
更新日志。
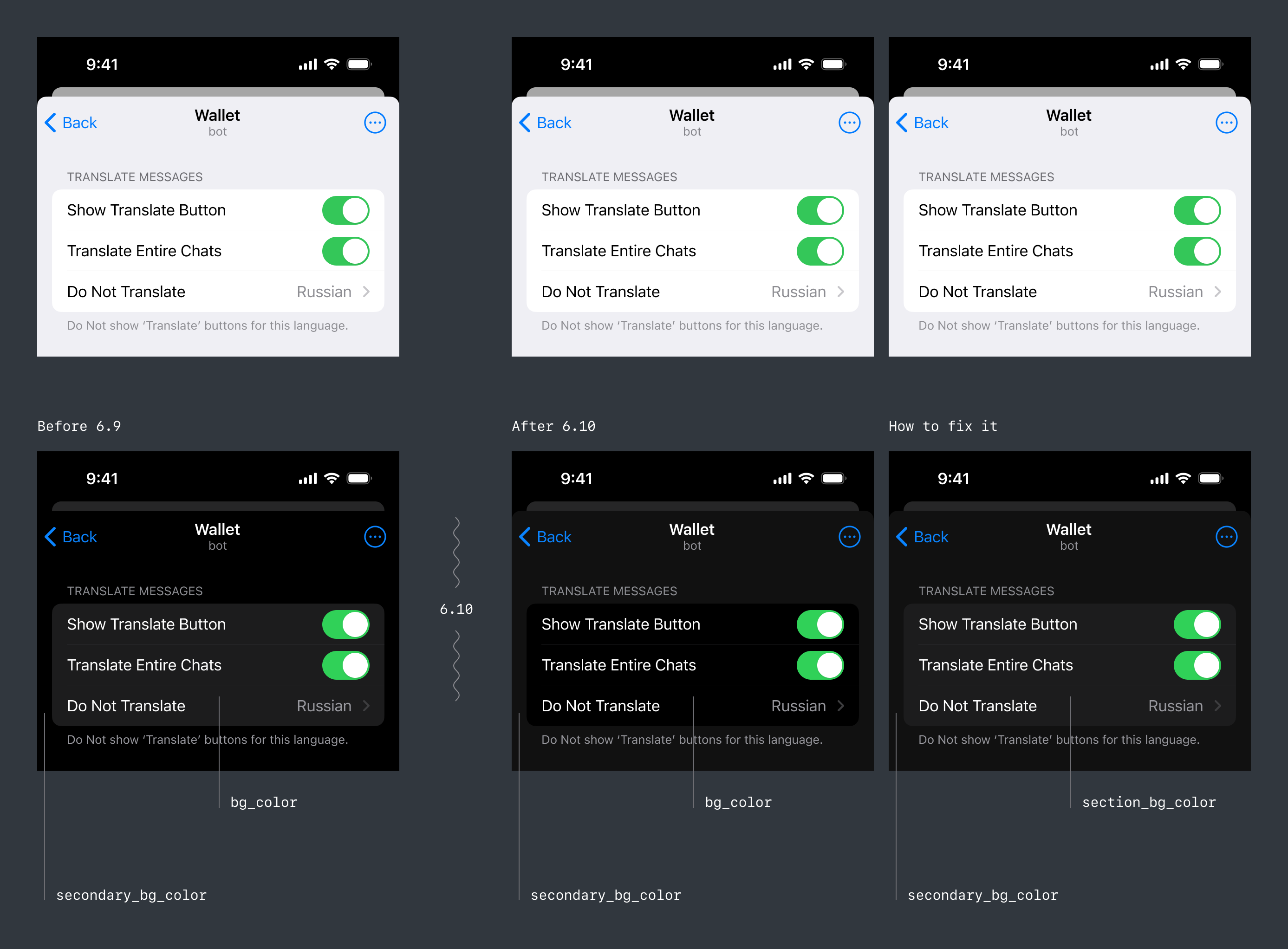
bg_color和secondary_bg_color已更新。

原因是:
• 最初,这些颜色是为页面背景而不是UI控制项设计的。
• 因此,为了保持一致性,这些颜色已经被更新。
• 为了给不同部分和卡片着色,添加了 section_bg_color。
为了提高应用程序的外观,您应该稍微调整颜色变量的使用。
上述是一个清晰的例子,准确解释了iOS上会发生什么变化。在Android上不应有任何变化。
新颜色。 此外,还增加了许多新颜色。它们中的大多数在Android上最为明显。因此,下面的示例将基于Android展示,但适用于所有平台。
- 对于小程序,现在可以使用Telegram header的颜色。
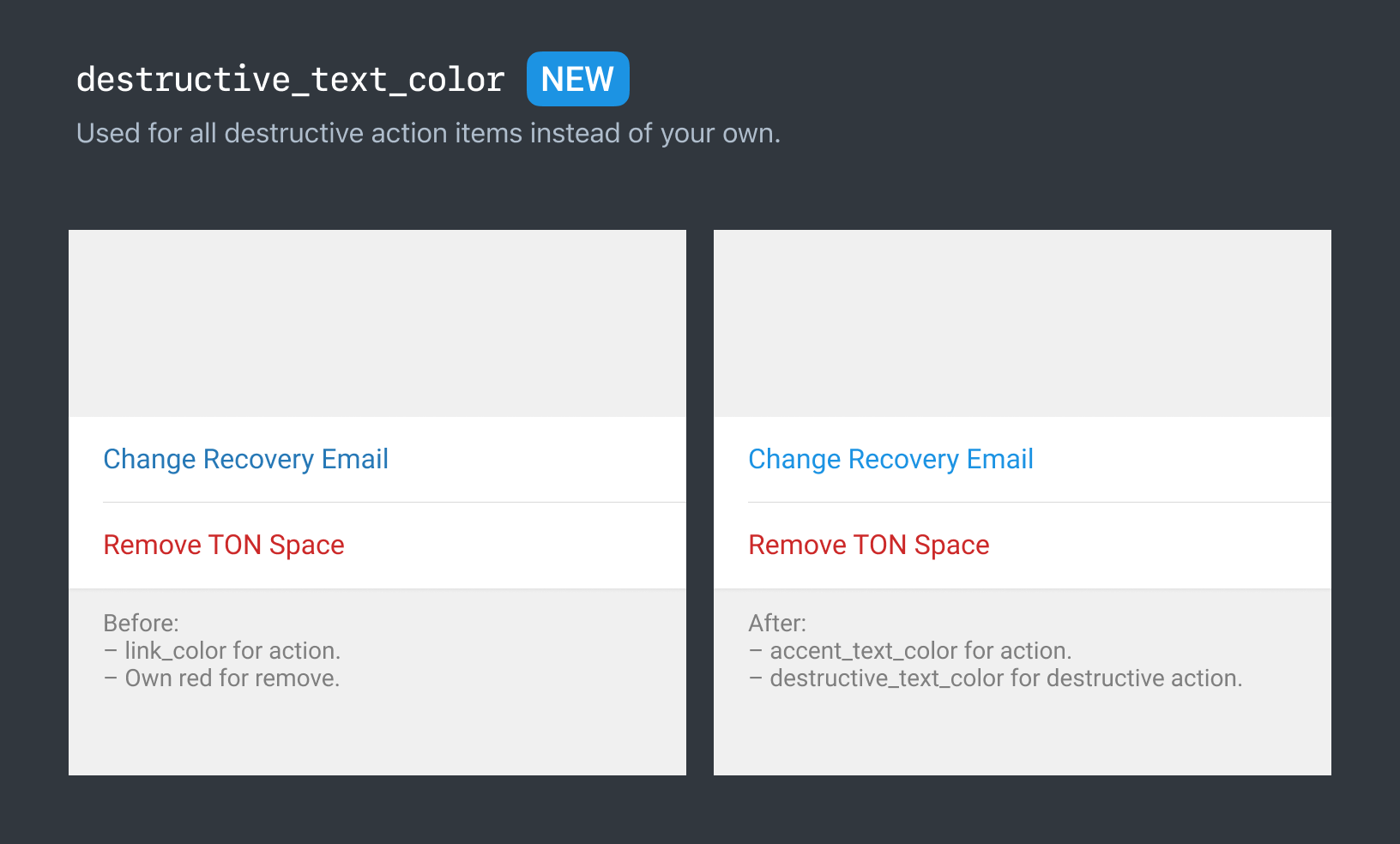
- 已经提供了 token accent_text_color,它适用于应用程序中的任何突出元素。以前,大家都使用了不太合适的 dark link_color。

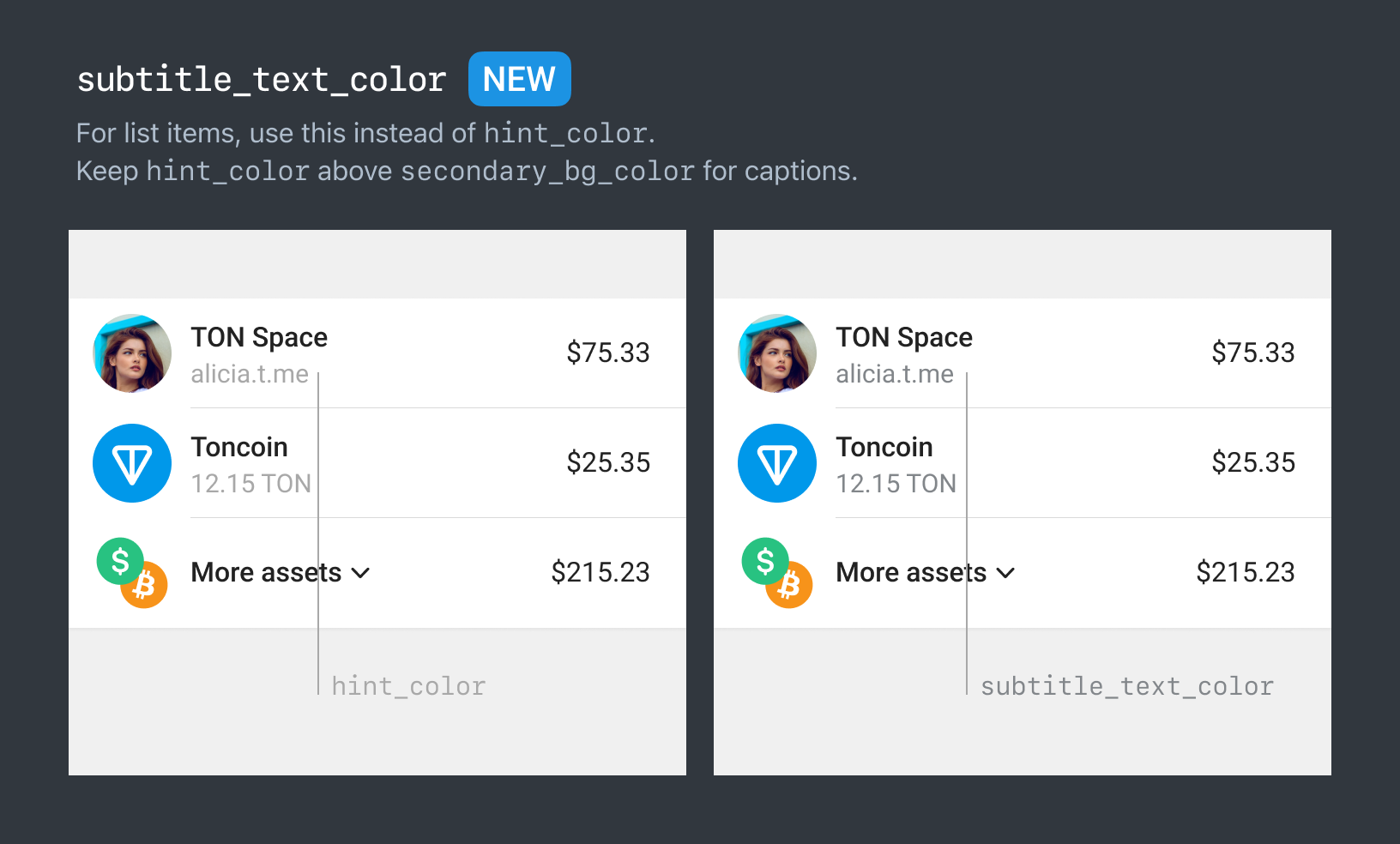
- 对于所有次要cell标签,现在最好使用
subtitle_text_color。这将提供更高对比度的标签,提高应用程序的可访问性。

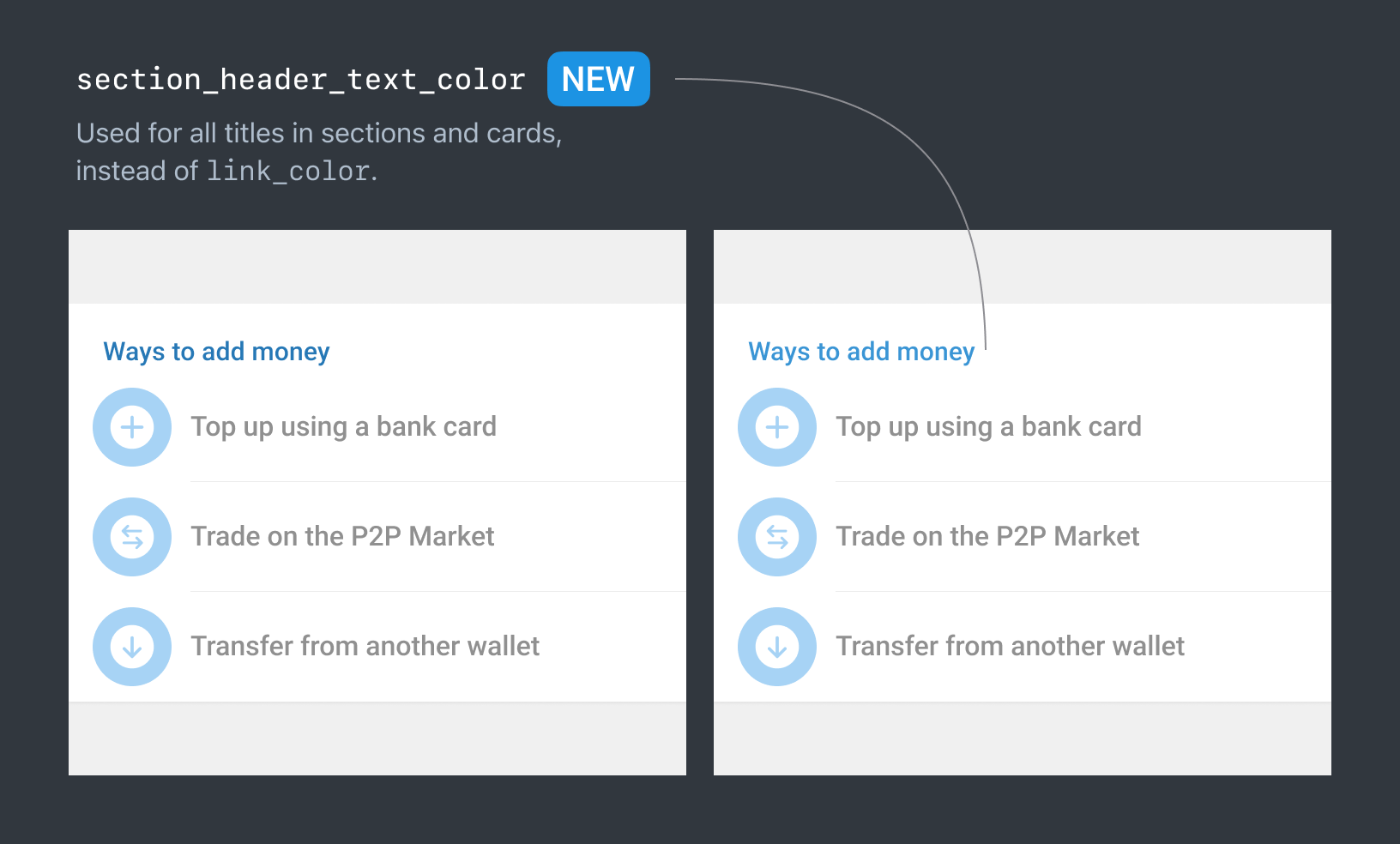
- 对于卡片的节的header,现在有了专用的token:
section_header_text_color。

- 对于按下会导致破坏性行动的cell,现在可以使用
destructive_text_color而不是自定义颜色。

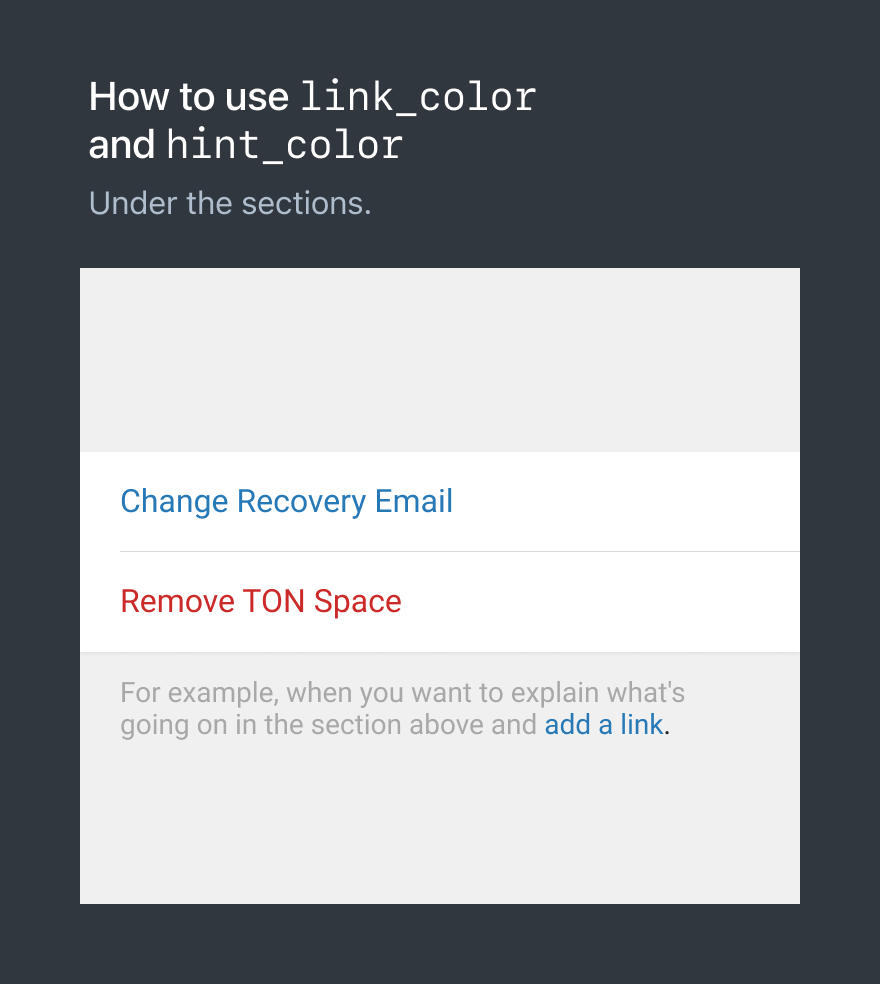
我建议将它们用作部分下方的提示部分的颜色,以及 secondary_bg_color 这类背景的链接颜色。